Editing Template Style
- Knowledge Base
- User Guide
- Videos
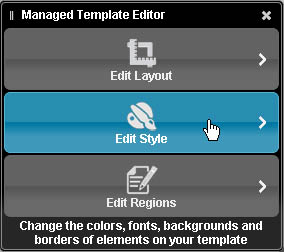
Your template style defines the look and feel of your website. You can customize things like font size, colors, and borders with the template style. To edit the template stye, select the Edit Style button from the Managed Template Editor.
 Select the Edit Style button from the Managed Template Editor
Select the Edit Style button from the Managed Template Editor
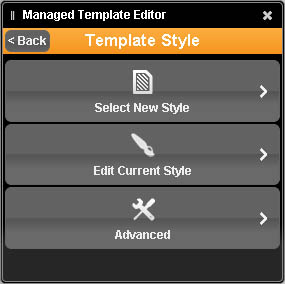
There are 3 ways to change the current style of your template: Select New Style, Edit Current Style, and Advanced. Click any of these buttons for more options. Click the Back button in the top left corner to return to the Managed Template Editor main menu. More information about the 3 options are listed below.
 The Template Style menu will appear after clicking Edit Style from the main Managed Template Editor menu
The Template Style menu will appear after clicking Edit Style from the main Managed Template Editor menu
 Select New Style
Select New Style
There are several pre-defined styles that may be used for your website template. Selecting a new style will overwrite any style changes in your current template.
 Edit Current Style
Edit Current Style
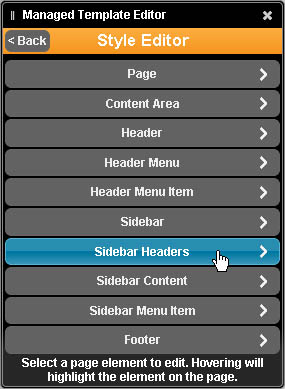
Click Edit Current Style to open up the Style Editor. The Style Editor allows you to create a unique look and feel for your site by individually changing font, backgrounds, borders, and margins for many of the elements on your template. The Style Editor will display a list of all the template elements that may be edited. Mousing over any item in the list will highlight the element on the page. Click the item to bring up more options for editing the style that element.
 The Style Editor main menu lists all elements on the template that can be changed.
The Style Editor main menu lists all elements on the template that can be changed.
The image above is from a sample template and may list different editable elements than your template.
Mouse over an item on list to highlight it on the page.
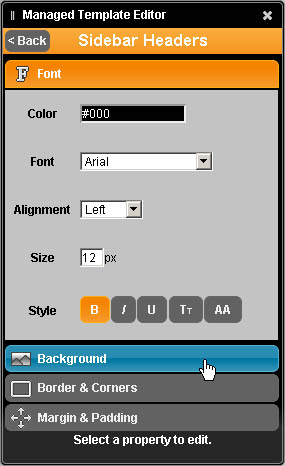
After selecting a template element, you will be presented with a list of style properties to edit for that element. The editable properties listed will depend on which element was selected. Properties are generally grouped into four categories: font, background, the borders & corners, and margin & padding. Select a property group to view more options. You may switch between the property groups at any time to make adjustments.
 The editable properties of the template element are grouped by similar stylistic properties.
The editable properties of the template element are grouped by similar stylistic properties.
Select any of the property groups to show more editable options.
Any changes will be shown instantly on your template. You can move the Managed Template Editor window by clicking and dragging on the top if it is covering the template element you are trying to edit. When you are finished making changes, press the Back button in the top left corner to return to the Style Editor main menu.
If you have changes to the template style you will see 3 icons at the top of the Style Editor main menu: Save, Preview, and Discard. Pressing the Preview button will toggle your changes on and off. You can cancel any changes by selecting the Discard button or pressing the Back button again. Press the Save button to finalize any style changes that you have made.
 If you have made style changes you will see 3 new icons on the Style Editor main menu
If you have made style changes you will see 3 new icons on the Style Editor main menu
 Advanced
Advanced
Selecting the Advanced option will bring up your current style sheet. Use the Image Manager button to upload new images for your style sheet. Selecting an image in the image manager will display the appropriate path to use in the style sheet. Caution should be exercised when making edits directly to the style sheet and should only be done by advanced users who are comfortable working with HTML and CSS code.