Product Attribute Swatches
- Knowledge Base
- User Guide
- Videos
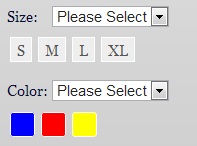
Enable attribute swatches to show a clickable colored/labeled box for each available product attribute (i.e. for displaying colors, sizes, etc.). If a cusotmer clicks the colored/labeled swatch box, that option will be selected for checkout. Swatches give your customers a better user experience and offer more visual stimulation:

Enabling Attribute Swatches
- Login to SEO-Cart and go to Configure->Store Settings
- Scroll down to the "Product Attribute Settings" section.
- Enable the checkbox for "Enable attribute swatches"
- Click the Update button towards the bottom of the page.
Setting a Product Attribute Swatch
Once attribute swatches are enabled (referring to the steps above), you can then set them on the product level.
- Login to SEO-Cart and go to Store->Products
- Modify the product you want to set a swatch for or create a new product.
- Add the attributes (Size, Color, etc) to the product if not added already.
- Enable the "Set Attribute Swatch" checkbox within the "Product Attribute Settings" section.
- Select the swatch to be for a color (hexadecimal, image, or text) and set the swatch value.
- Color swatches are good for solid colors (Blue, Orange, White, etc) that can be represented from the color picker (hexadecimal color code).
- Image swatches are good for colors that cannot be represented by a single solid color (Black Stripes, Camouflage, Blue/White, etc).
- Text swatches can be used for attributes that are not a color (Sizes, etc).
- Click the Update button towards the bottom of the page.
Related Support Topics